How to add a page to the site including template selection, navigation and layout options.
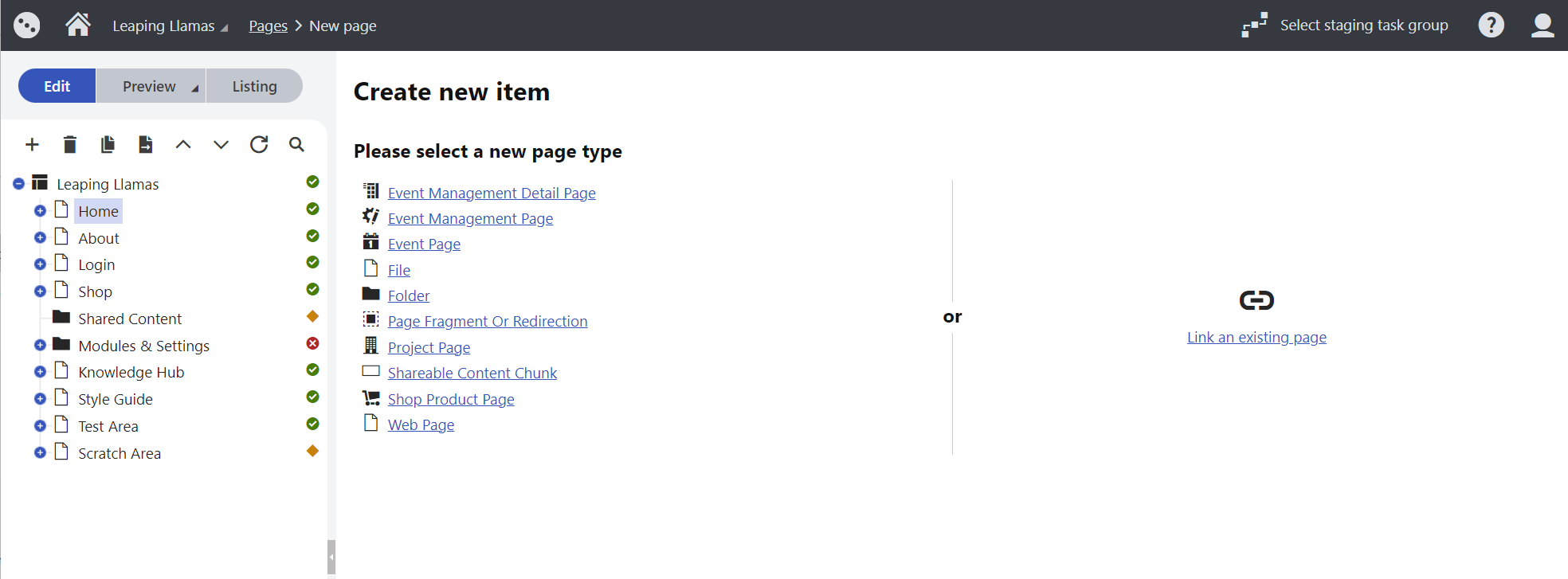
Navigate in the site
- Use the Pages function within Kentico
- Expand sections in the content tree using the white plus on the blue circle - Read more about Navigating the Pages interface
- Select the parent in the content tree where you would like the new page to reside
- Click + in the toolbar above the content tree OR right-click on the parent and click 'New'
- Select the new page type, in this case select the Web Page content type

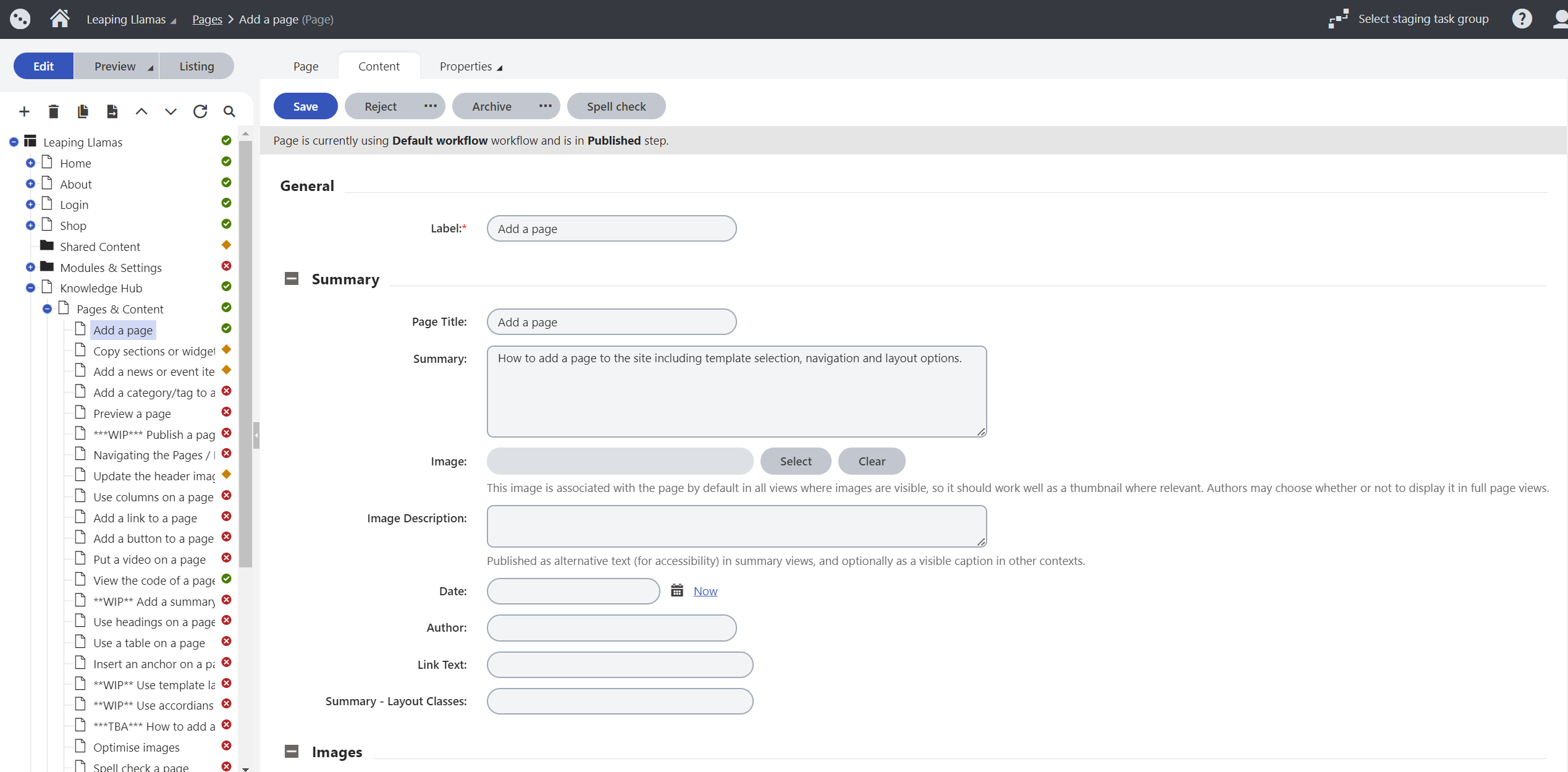
Content tab
You will see the 'Content' tab in the beginning to undertake the basic configuration for the page.
Work through the fields in the content tab with as much time as you have. The more time you invest the better outcome you will get for your site.
- Label - page name used in the back-end content tree
Summary Section
- Page Title - page name used in the front-end display on the website think about SEO as you name the page
- Summary - used in the Compilation widget and may be included on the page if this is selected for your site.
- Image - used in the Compilation widget (when feeds of pages are created), this is also the default image used for OG unless one is set.
- Image Caption - describe the Image for screen readers and may act as a caption if the template requires a caption.
- Date - For use in News or blog items
- Author - For use in News or blog items
- Link Text -used in the Compilation widget (when feeds of pages are created) to customise the link per page
- Summary layout classes - layout class to customise the view of this specific page when used in the Compilation widget

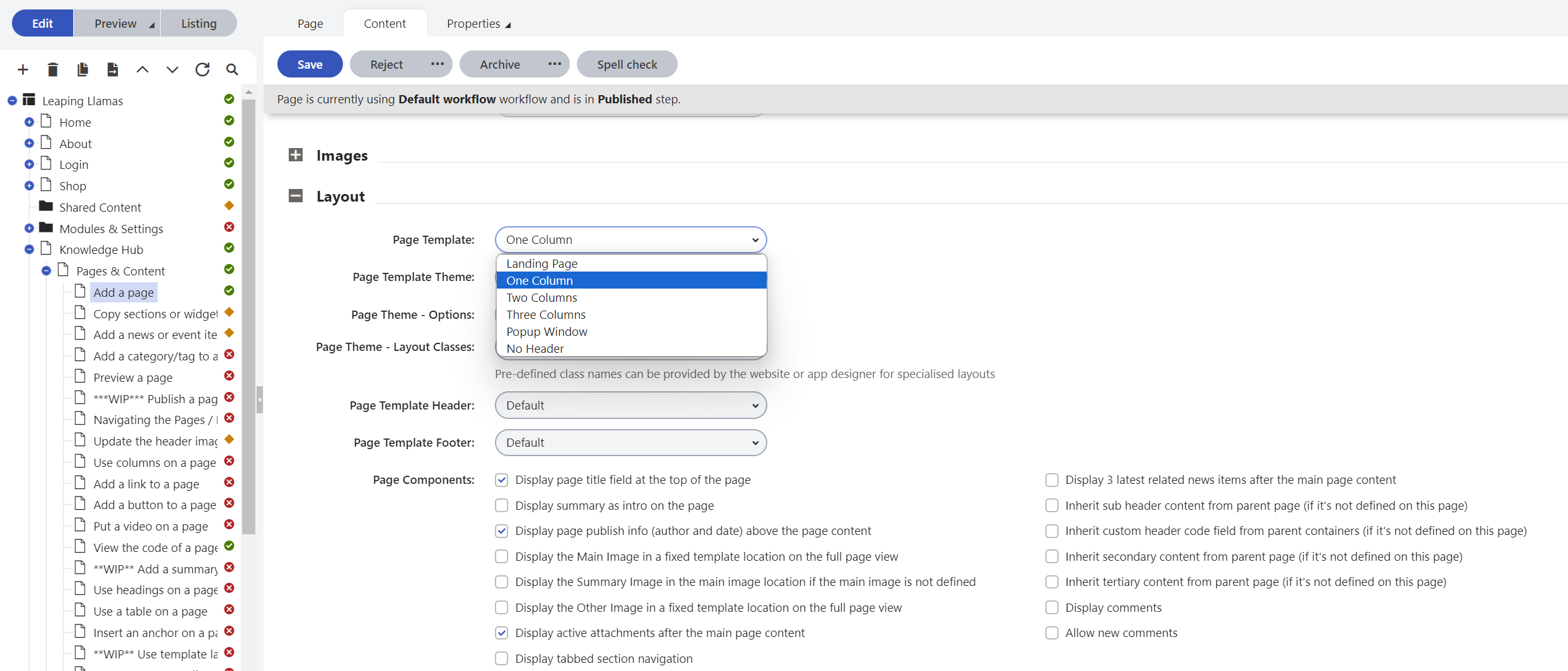
Images Section
This section is where other images that may be used by your template. If these images are in use the Client Knowledge area will have instructions for image preparation.
Layout Section
Make your layout selections. You can change the layout here or change the layout in the pages tab. The layout updates on save and in Leaping Llamas 3.0 retains content even after you change the layout.

Page Template
A number of different page types can be selected between for major layout types
One Column:
The default layout is One Column where the main content is full width with no subnavigation.
Two Columns:
This is a common layout for inner pages with navigation sub menu commonly in the thin left column and the main content on the right hand side
Three Columns:
This is a rarely used page type with three columns, the left and right columns are small
No Header:
This page type is used when hosting html pages within your site. These are usually created by LMS or other publishing platforms for specific purposes and they come with their own header.
Your site may have custom page layouts - these will be outlined in the Client Knowledge area
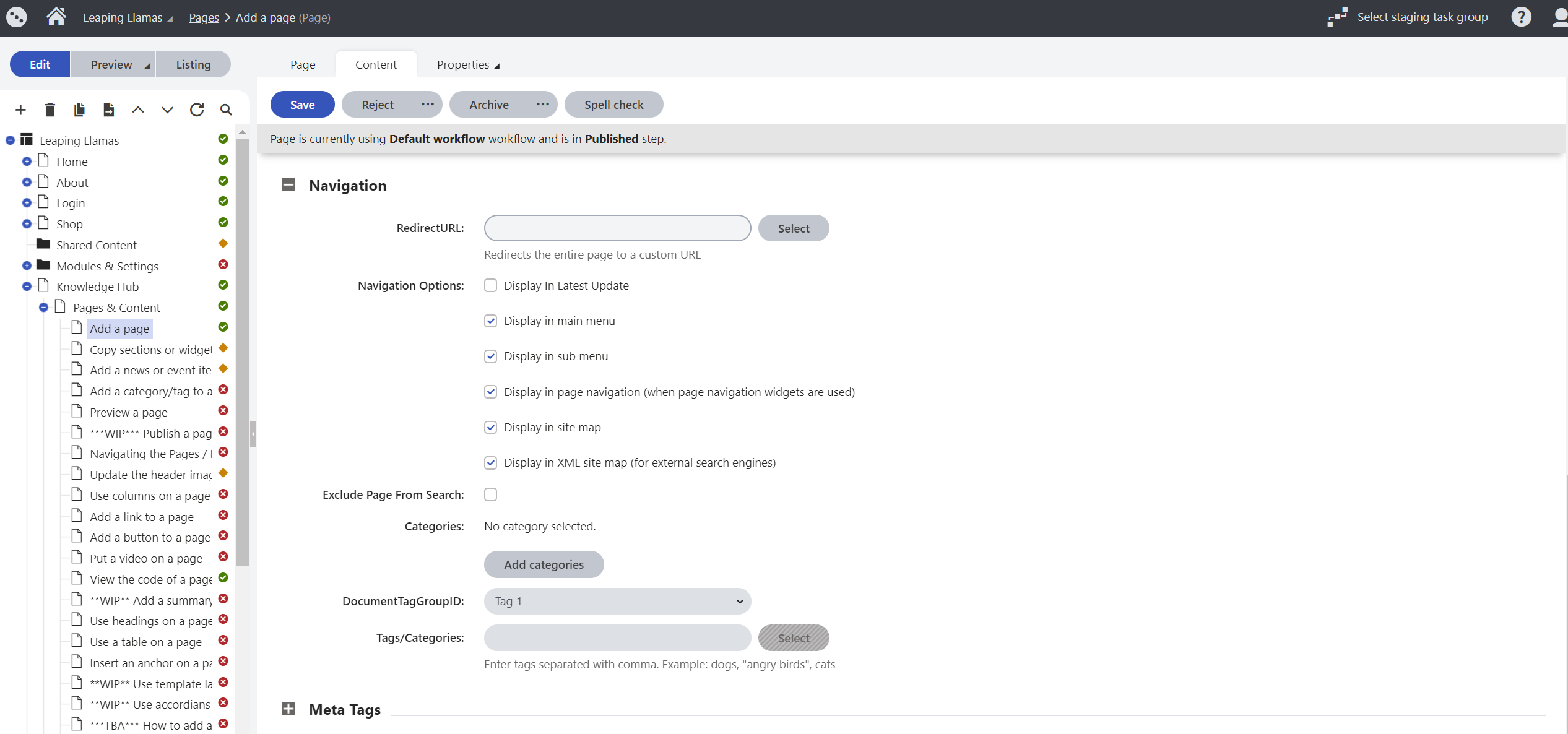
Navigation Section
This section defines if, when and where this page is displayed.
RedirectURL
This is used to completely redirect this page to another URL. This is not the best way to do this but can be used when a page has existed historically and you do not wish to permanently remove the page.
Navigation Options
- By default, new pages will appear in the menu and sitemap once they are published but if you don’t want this to happen, click Properties then Navigation then un-tick Show in navigation and Show in sitemap
Many of these options are selected by default. Most are self explanatory. These options give granular ability to display the page in the Main menu, Submenu on pages, in page navigation (Compilation Widget), the site map and the XML sitemap
Latest Update is a selection on the Compilation widget used normally for the home page when only a selection of articles are to be displayed.
Other Options
The page can also be excluded from search, have categories or tags configured for the page if required.

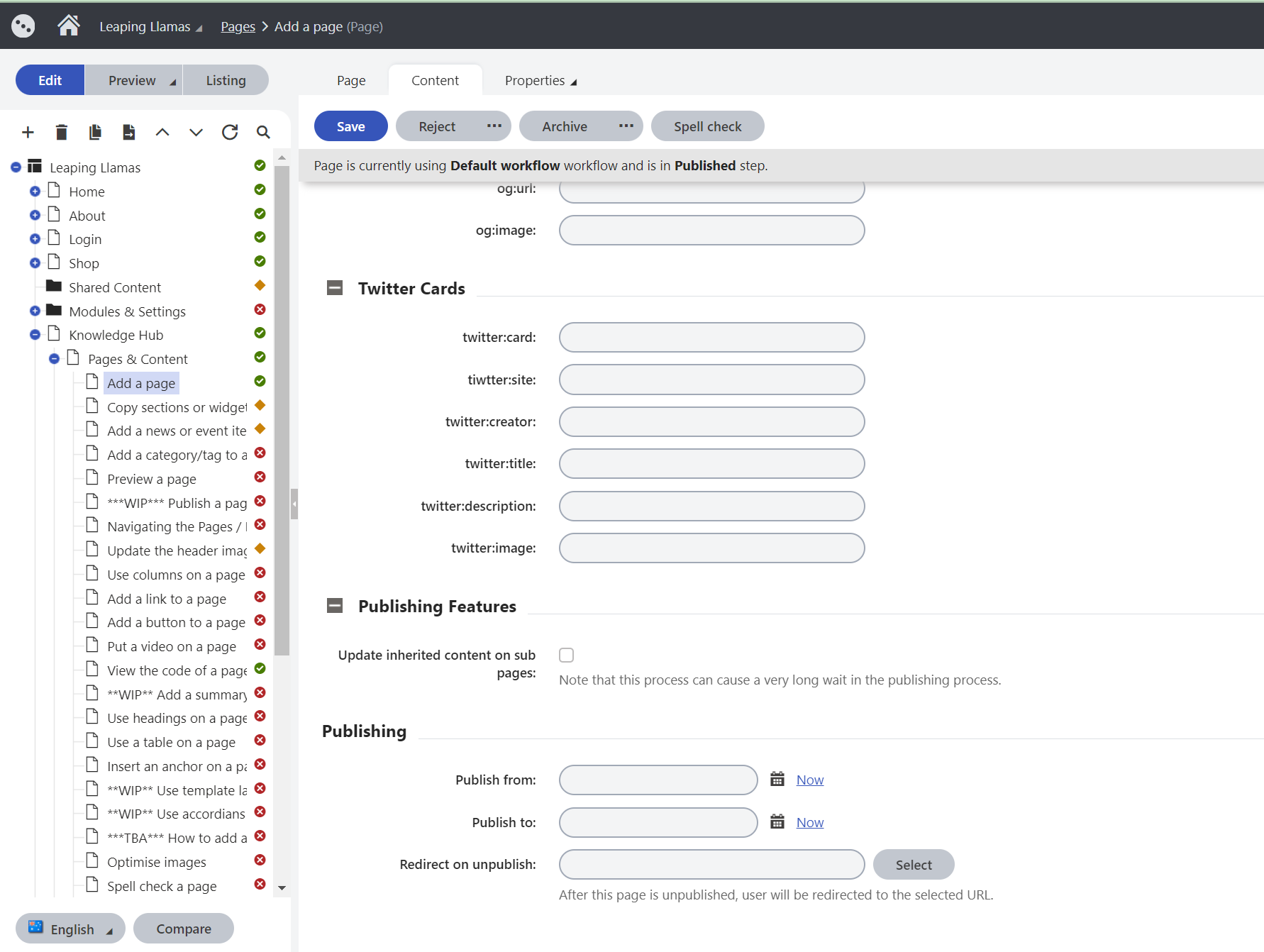
Meta Tags Section
Meta descriptions and meta titles are used by search engines to learn more about your content in order to promote it in searches. It is also the content for the page that is shown in the search lists when your page ends up in a results list. It is therefore important to make it relevant to keywords that your target audience might be using to search for content, products and services like yours. It is also important that it is well written and reflective of the content on your page.
Adding a meta description and title to your page are done on the Meta Tags section of the content tab.
Enter the Metadata Page title and Metadata Page description.
Please note the use of Meta Tag Keywords is only for internal site search only and can have a detrimental effect on the SEO for your site. This feature should only be used for intranets and other websites to enhance site search outcomes.

Other tags
There are other metatags that can be optimised, Open Graph tags are used by platforms like LinkedIn to display default informatoin for the page. If not completed it will use the page title, summary and summary image.

Inheritance and Publishing
Inheritance
Inheriting features like subheaders and secondary content is possible across the site. Due to its resource usage it is not done on every save but can be done for a sub section by selecting the Update inherited content on sub pages checkbox and save and publish the page. This only works once and needs to be done every time that the content needs to be propogated down the area of the pages tree.
Publishing
The date of publishing and unpublishing as well as where to redirect on unpublishing is set here
Save
You will have two options when you are ready 'Save' or 'Save & Create Another'. URLs are created automatically
Note: It can be very efficient when making many pages to set them all up first with the 'Save & Create Another'.
Before Publishing
Review the URL
Kentico will create the URL from the Page Name automatically but you can change it and add aliases by clicking Properties then URLs. It is worth reviewing the URL!
By default special characters and spaces are stripped out but edit for optimisation.
-
Pages & Content
- Prepare for Authoring
- Navigating the Pages Interface
- Add a page
- Preview a page
- Creating Beautiful Content
- Add a news or event item
- Publish a page
- Copy sections or widgets between pages
- Update the header image of a page
- View the code of a page
- Add a summary paragraph to the top of a page
- Insert an anchor on a page
- Add a Shorthand news or event item
- Email Marketing
- Dashboard & Functions
- Client Knowledge