Quick Checklist
- Keyword research
- Copy preparation
- Copy optimisation for SEO
- Copy optimisation for accessibility compliance
- Image preparation & naming for SEO
- Image alt text and caption crafting
- Collate page images in a folder
- Upload images to the media library
- Consider multimedia, infographics or FAQ for improved performance
- Prepare hyperlinks, both internal and external
- Prepare the metatitle and metadescription
- Know the page publish date
- Start your authoring
Identify the Keywords for the page
Ask yourself
- What is the page about?
- Why are you posting it?
- How might you find it if you were searching?
Put those words into a keyword research tool and find other keywords like it that are searched for frequently.
Make an assessment of how difficult the keywords will be to obtain. Most tools help you do this
Create a short – 8-10 keyword or phrase target list for the page.
Handy hints
- Traffic begets more traffic, so look for the highest traffic opportunities first
- Then focus on quality of traffic with long-tail-keywords
- Make sure you have a promotion strategy for the page
Analyse your competitors performance
There may be a possibility to acquire keywords from your competitors. But at least understand their strategies.
Prepare the Copy
When preparing content copy for your page you have a number of considerations to achieve optimal communication and marketing outcomes for your pages more than just the messaging or information conveyance. This includes
- Accessibility (enabling vision and individuals with cognitive differences to engage fully)
- SEO (search engine optimisation), and of course
- Quality
Sometimes you have to balance the different considerations for the purpose of the page.
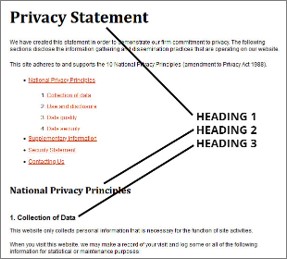
Page Titles – Heading 1 (H1)
SEO
- Include primary search terms in the page title
- Make the page title is unique across your whole website
Accessibility
- Only use one H1 per page
- Make it Informative
- Ensure it is Unique
Quality
Remember H1 is included in Menus and other navigation – so it needs to make sense to site users.
Heading Hierachy
 SEO
SEO
- All Primary concepts for the page should have a H2 (Heading 2) with relevant topic keywords
- Don’t repeat the keywords over and over in the headings using them once is enough
Accessibility
- Use headings to convey meaning and structure
- Always make the headings cascade
Heading 2
Heading 3
Heading 4
Heading 5
Quality
Headings improve tunnel reading - finding topics of interest on the page.
Copy
SEO
- Pages with larger amounts of text are more likely to rank for keywords. Aim for at least 800 words
- Include meaningful search terms
- Use a mix of similar or related words / search terms
- Lists improve search
- Using different variants of concept names and their acronyms
Accessibility
- Aim for a reading age of 12
- Write in short, clear sentences and paragraphs
- Avoid using unnecessarily complex words and phrases.
- Expand acronyms on first use
- Use list formatting as appropriate – lists increase readability
Quality
- What is the purpose of the page? Reread for purpose of the page to ensure you are achieving it.
- Is the spelling correct and is it well written
Images
 SEO
SEO
Compress
Compress your images using a tool like tinypng.com. This will keep your media library size under control.
Rename
Rename your image folders and images to have keywords in the name e.g. images/location/Maroubra/great-beach-view.jpg
Resize
Resize your image, but not too small. There are image optimisation tools in your site but some layouts require accurate image sizing. Know the image dimensions for your image use case. For more information consolut your site Style Guide - Image use page.
Upload
Upload both the raw image with its original name (for long term storage - unless your organisation has a DAM) and your compressed and resized & renamed image to the Website Images folder of the Media Library. Avoid using page attachments as this does not allow the images to be reused and leads to migration issues between versions of Kentico.
Caption & Title
Create an image caption and title, that include different (less important) keywords
Alt Text
For every image, write alternative text that includes words that people are using to find your site. (keywords in bold) e.g. Close to Maroubra beach you can swim at the best beach
Accessibility
For every image, write alternative text that clearly describes the image. e.g. Overlooking Maroubra beach from the cliffs at sunset
This may be a conflict that you have to manage. Do you include keywords for page optimisation or do you accurately describe the image? What is more important to your page – accessibility or SEO? Find the balance that is right for your pages purpose.
Quality
Make sure that the image you have selected is aligned with your organisations brand image style, it is of high enough quality for use on the web and it is conveying a meaning enhancing the communication of themes on the page.
Dont include the date, your companies file reference or image dimensions in the name of the image.
Do complete as much of the image metadata as you have time for. This will make the media library a better resource for the long term.
Video
SEO
Video is king! For SEO and pages with video are likely to rank high
There are segments in Search Engine results dedicated to video
Transcripts improve traffic as they are rich in keywords.
Accessibility
- Ensure that video is not flashing
- Ensure that it has subtitles and if not, then a transcript
- Ensure that there are video controls so a user can pause or play
Quality
If you are concerned about transcripts changing the layout of the page it is acceptable to link to a separate page containing the transcript, as long as the link is clearly marked.
Hyperlinks
SEO
- Include meaningful desccriptive words in your link name. You can include keywords in your link text.
- Link to respected sources only
- Link to other relevant content on your site. Google follows link paths
Accessibility
- Avoid using ambiguous link text, such as ‘read more’ or ‘click here’.
- Instead, write link text so that it describes the content of the link target.
- Indicate relevant information about the link target, such as document type and size, for example, ‘Proposal Documents (PDF, 2MB)’.
Forms
SEO
In many websites content can be hidden behind forms. If you need to fill out a form to get to keyword rich items then google can not read those words e.g. a multipart form that ends in different options – you want the final version of the form to be available to the search engine crawler by other means for maximum impact. Otherwise craft a great piece of content to go with your form.
Accessibility
Ensure that any instructions, guidance, and error messages are clear, easy to understand, and avoid unnecessarily technical language.
Meta Tags
 SEO
SEO
Meta tags are snippets of text that describe a page's content to other databases, such as search engines. The meta tags don't appear on the page itself, but only in the page's source code.
Meta tags are essentially little content descriptors that help tell search engines what a web page is about.
This information is also used by the website search to help users find the most appropriate page when searching.
SEO
Google can’t read pdf, text that is in images and other documents.
Consider turning flyers and pdf documents into web pages, native html content. You can break it up into stories, blog articles, news articles or topics of interest. Use it as fragments on other shorter pages.
Don’t have words only in images – have the words in surrounding text as well.
Accessibility
Quality
-
Pages & Content
- Prepare for Authoring
- Navigating the Pages Interface
- Add a page
- Preview a page
- Creating Beautiful Content
- Add a news or event item
- Publish a page
- Copy sections or widgets between pages
- Update the header image of a page
- View the code of a page
- Add a summary paragraph to the top of a page
- Insert an anchor on a page
- Add a Shorthand news or event item
- Email Marketing
- Dashboard & Functions
- Client Knowledge
